
스크래치코딩 강좌 07 - 스프라이트 및 변수 추가 포스트를 시작합니다.
지난 포스트에서는 배경화면을 추가하고, 점수가 5의배수가 될 경우 배경화면을 바꾸는 코딩을 만들어봤습니다. 이번 강좌에서는 케익 스프라이트를 여러개 추가하여, 생명이란 변수를 추가하여 게임의 난이도를 조절해보겠습니다.
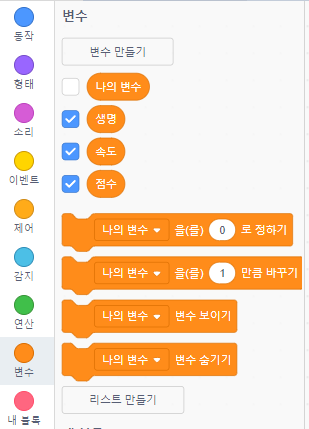
1. 생명 변수 추가하기
생명 변수는 고양이 스프라이트가 살아남을 수 있는 횟수입니다. 생명이 3이라면 케익이 바닥에 세 번 떨어져도 게임이 종료되지 않겠죠.

먼저 고양이 스프라이트 변수 메뉴에서 생명이란 변수를 추가합니다. 그리고 기존에 있던 고양이 스프라이트 블록을 약간 수정해 줄거에요.
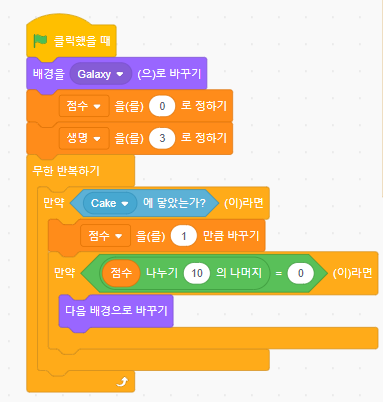
2. 고양이 스프라이트 수정

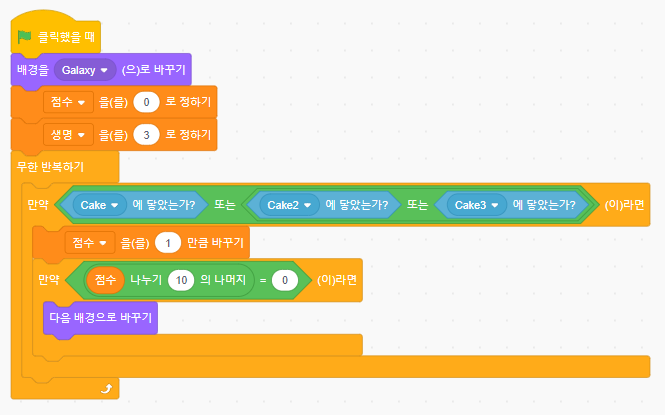
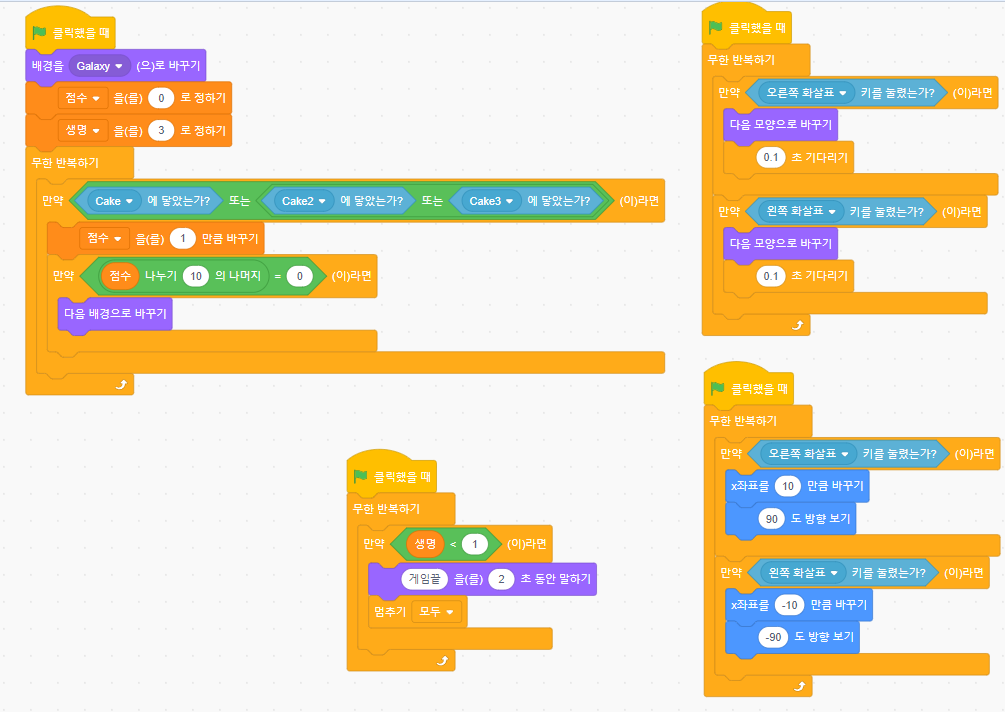
기존 블록에서 속도를 -3으로 지정해준 블록과, 속도를 계속해서 빠르게 해주는 -0.2 증가 블록을 제거했습니다. 그리고 생명을 3으로 초기화 해주는 블록을 추가했어요. 또한 5의 배수마다 배경을 바꾸는 블록을 10의 배수마다 바꾸도록 수정했습니다.
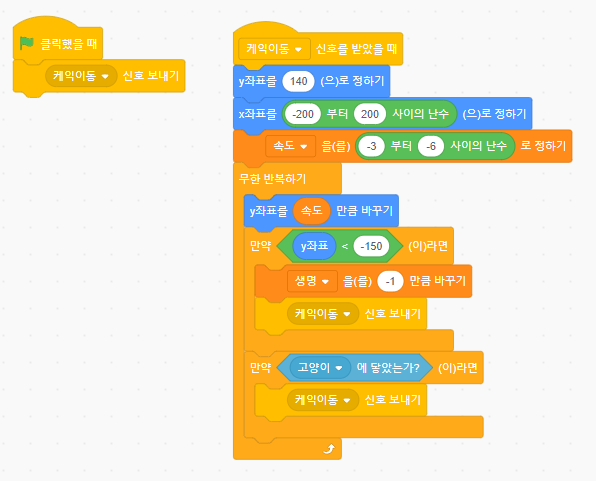
3. 케익 스프라이트 수정

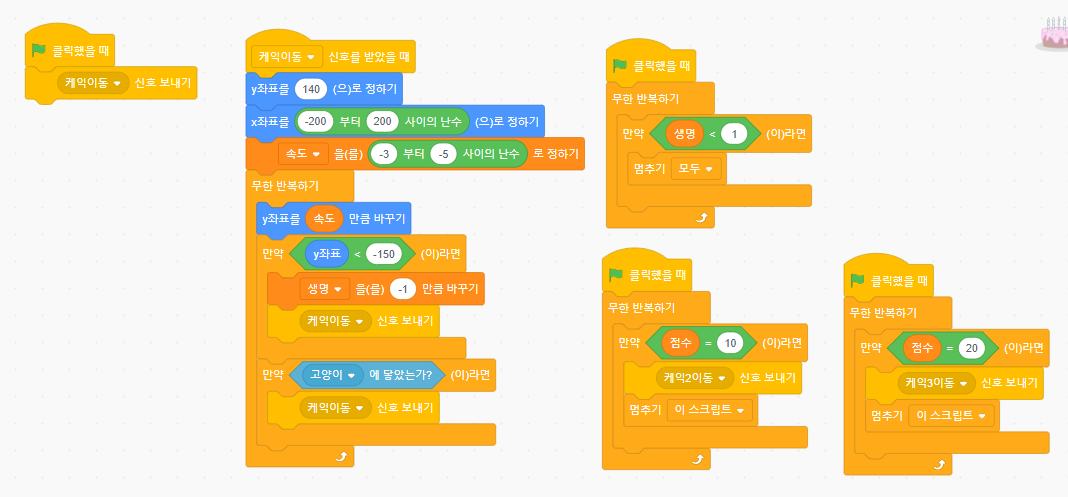
케익 스프라이트는 필요없는 블록을 없애고 하나의 블록으로 묶어주었습니다. 동작설명을 보면서 블록을 확인해보세요.
[동작설명 - 케익 스프라이트]
- 초록 깃발을 클릭하면 케익이동 신호를 보냅니다.
- 케익의 y좌표와, x좌표를 정합니다.
- 속도를 -3 부터 -5 까지 랜덤한 변수로 정합니다.
- 케익을 아래로 떨어트려 y좌표가 -150 미만이라면 생명을 -1 바꾸고, 케익이동 신호를 보냅니다.
- 케익이 고양이에 닿으면 케익이동 신호를 보냅니다.
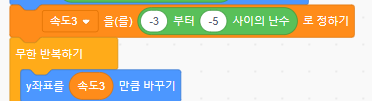
케익의 속도를 조금 다양하게 하게 위해 -3 에서 -6 사이의 난수로 바꾸었고, 벽에 닿았을 때보다 민감하게 반응시키기 위해 y좌표가 -150 미만일 때 생명을 깎게끔 블록을 바꿨습니다.
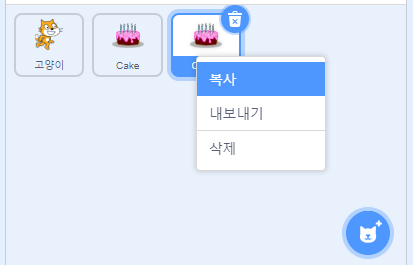
3. 케익 스프라이트 복사하기

이번에는 케익 스프라이트를 오른쪽 클릭한 후에 복사하기로 총 3개를 복사해 볼게요. 복사가 된 케익2, 케익3 스프라이트를 다음과 같이 수정해 주세요.
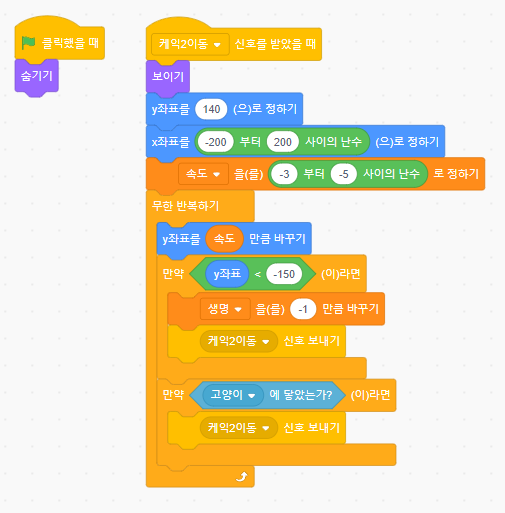
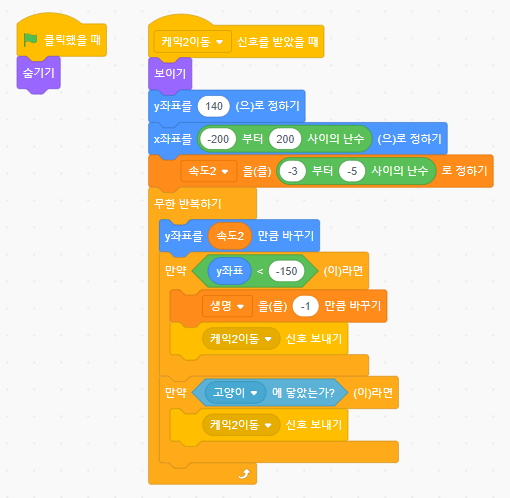
[케익2 스프라이트]

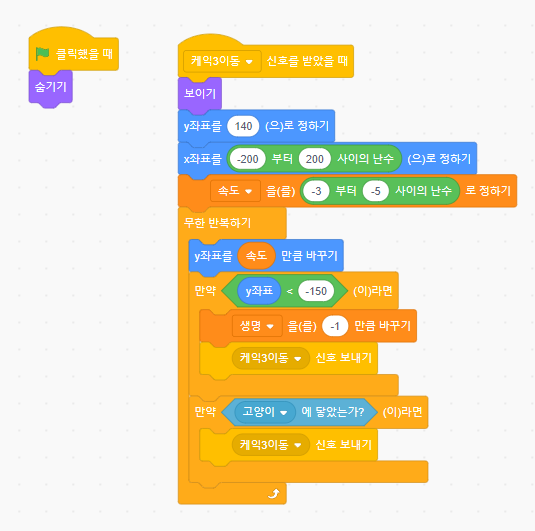
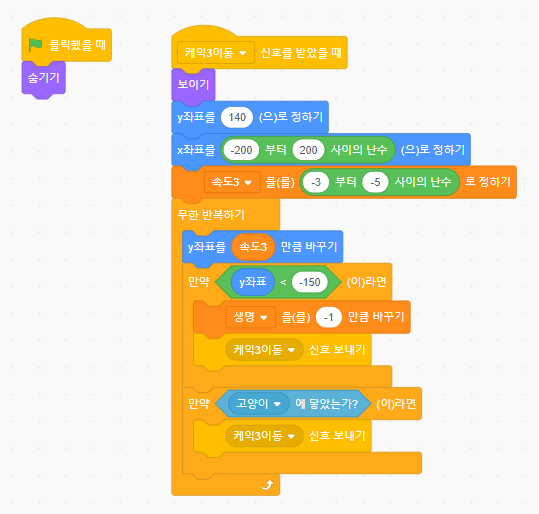
[케익3 스프라이트]

추가한 두 개의 케익 스프라이트는 케익1 하고 조금 다릅니다. 먼저 초록깃발을 클릭하면 두 개의 스프라이트는 숨기기 블록으로 인해 화면에 나오지 않습니다. 또한 신호를 보낼때와 받을때 새로운 신호를 추가하여 케익2이동, 케익2이동 신호를 받았을때, 케익3이동, 케익3이동 신호를 받았을때 이렇게 바꾸어 줍니다.
혹시 눈치를 채셨는지 모르겠는데요. 게임의 난이도를 조금 더 높히기 위해, 점수가 어느지점에 도달하게 되면 고양이가 받아야 할 케익을 추가해주려고 합니다.
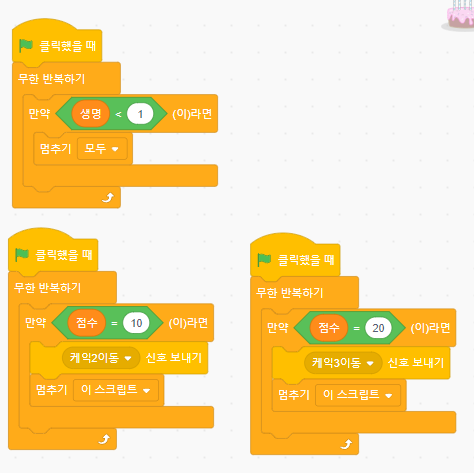
4. 케익 스프라이트 코딩 추가

케익 스프라이트에 위 그림과 같이 블록을 추가합니다. 생명이 1보다 적을 경우, 즉 0이라면 모든것을 멈추고, 점수가 10점이 되면 케익2이동 신호를 보내며, 점수가 20점이 되면 케익3이동 신호를 보냅니다.
5. 고양이 스프라이트 수정
자 이번에는 고양이 스프라이트도 추가된 케익을 받기 위해 수정을 해볼게요. 케익2, 케익3 스프라이트도 케익 스프라이트처럼 똑같이 작동하게 하기 위해 다음과 같은 조건을 넣어줍니다.
 |
 |
먼저 연산 메뉴에서 ( ) 또는 ( ) 한개를 가져오고, 하나를 더 가져와 첫 번째 또는 블록 오른쪽에 넣어줍니다.

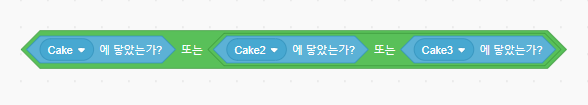
그리고 위 그림처럼 케익에 닿았는가? 블록을 3개 넣어는데, 두 번째, 세 번째는 케익2, 케익3 으로 수정합니다.

그리고 위 그림처럼 만약 블록 안에 닿았는가를 넣어준 후 기존에 있던 점수 증가, 다음배경으로바꾸기 블록과 함께 무한반복하기 블록 안에 넣어줍니다. 이렇게 하면 케익1, 케익2, 케익3 스프라이트에 닿았는가 조건문을 동시에 실행하게 되요.
6. 속도 변수 추가
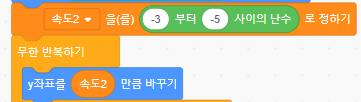
마지막으로 케익1, 2, 3의 속도를 각자 다르게 하기 위해 속도 변수를 두 개 더 추가합니다. 속도2, 속도3 변수를 추가하고, 케익2, 케익3 스프라이트에 있던 속도 변수를 전부 바꾸어 줍니다.
 |
 |
다음 동영상을 보고 본인이 만든 코딩이 제대로 작동하는지 비교해 보세요.
오늘 만든 스크래치 코딩이 잘 작동하지 않는다면 아래 그림을 보고 자신이 만든 코딩 블록과 비교하고 잘못된 부분이 있으면 수정하시기 바랍니다.
[고양이 스프라이트 전체 코딩 블록]

[케익 스프라이트 전체 코딩 블록]

[케익2 스프라이트 전체 코딩 블록]

[케익3 스프라이트 전체 코딩 블록]

지금까지 케익을 받아먹는 고양이 게임을 만들어 봤는데요. 다음 강좌부터는 이번에 만든 게임을 활용해 새로운 게임을 만들면서 스크래치코딩 강좌를 이어서 해보겠습니다.
스크래치코딩 강좌 07 - 스프라이트 및 변수 추가 포스트가 도움이 되었다면 공감, ♥, 댓글, 구독 버튼을 클릭해 주세요 :)
'코딩개발 > 스크래치코딩 강좌' 카테고리의 다른 글
| 사진으로 애니메이션 만들기 (14) | 2022.03.23 |
|---|---|
| 배경화면 추가하기, 배수 구하기 (6) | 2022.03.12 |
| 변수 만들기, 변수 활용하기 (10) | 2022.03.10 |
| 난수 만들기, 신호 보내기 (14) | 2022.03.08 |
| 스프라이트 모양바꾸기/추가하기 (6) | 2022.03.06 |