
스크래치코딩 강좌 08 - 사진으로 애니메이션 만들기 포스트를 시작합니다.
지금까지 고양이가 케익을 받아먹는 게임을 만들면서 강좌를 진행했는데요. 게임을 만드는 과정을 통해 스크래치코딩 기초를 어느정도 쌓을 수 있었습니다. 스크래치 코딩이 처음이거나 지난 강좌를 보지 못한 분들은 아래 링크를 확인하여 처음부터 차근차근 코딩을 배워보시기 바랍니다.
'코딩개발/스크래치코딩 강좌' 카테고리의 글 목록
라이프, 일상, 게임, IT, 인터넷 다양한 정보를 포스팅하는 티스토리 블로그 입니다.
trip-mania.tistory.com
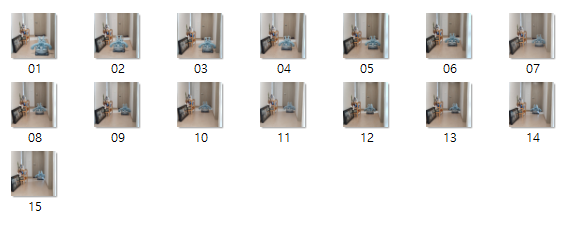
오늘은 사진 여러장을 이용해서 애니메이션을 만들어보려고 해요. 이번 강좌는 준비물이 필요한데요. 조금씩 변화가 있는 사물의 사진을 여러장 찍어보세요.
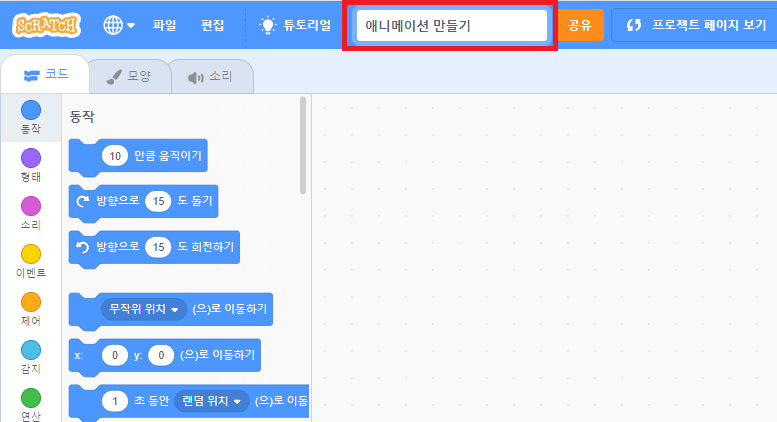
사진이 준비되었다면 스크래치 코딩 프로젝트로 들어가 새로운 프로젝트를 생성하고, 프로젝트의 제목은 '애니메이션 만들기'라고 수정해 주세요.

1. 애니메이션 이란 무엇일까요?
애니메이션(Animation)은 움직이지 않는 물체를 움직이는 것처럼 보이게 만드는 일종의 영화 같은 개념입니다. 애니메이션은 "살아있는"을 뜻하는 라틴어 낱말 Anima에서 비롯하였다고 하는데요. 사진, 그림, 인형 등등 다양한 사물을 이용해 만든 여러장의 이미지를 애니메이션 작업을 통해 마치 움직이는 것처럼 보여주는 것을 의미합니다.
애니메이션은 우리 주변에서 흔하게 찾아볼 수 있습니다. 여러분은 TV나 극장에서 본 것 외에도 많이 보셨을 거에요. 인터넷어서 흔하게 볼 수 있는 움짤(움직이는짤)도 애니메이션의 기법을 사용했다고 볼 수 있습니다.
2. 다음 모양으로 바꾸기

여러장의 사진이 준비되었다면, 움직이고자 하는 순서대로 사진의 이름을 수정해 주세요.

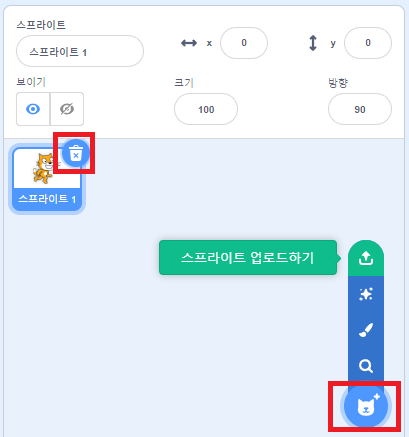
이번에는 프로젝트 화면 오른쪽 스프라이트 영역에서 기본 스프라이트(고양이)를 삭제하고, 준비한 사진을 스프라이트로 등록해야 합니다. 스프라이트 추가 버튼을 클릭하면 스프라이트 업로드하기 메뉴가 있어요. 준비한 사진중 첫 번째 사진을 업로드 해주세요.

업로드가 끝나면 위 그림과 같이 새로운 스프라이트가 추가된것을 볼 수 있습니다.

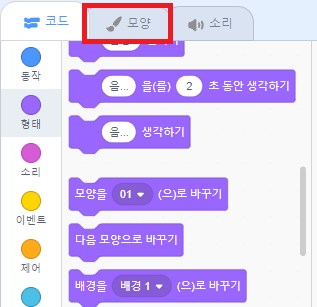
이번에는 프로젝트 왼쪽 메뉴에서 모양 메뉴로 들어갑니다.

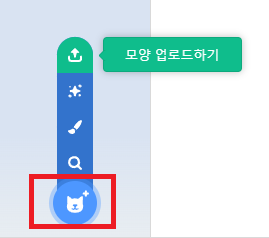
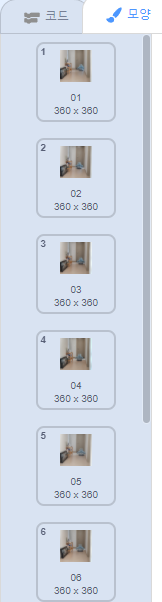
모양 메뉴로 들어가면 왼쪽 하단에 모양을 추가할 수 있는 버튼이 있습니다. 여기서 모양 업로드하기 버튼을 클릭해 나머지 사진을 업로드 해줍니다.

위 그림과 같이 모양이 추가되었나요? 추가가 잘 되었다면 코드 메뉴를 클릭해 애니메이션을 만드는 코딩 블록을 가져오겠습니다.

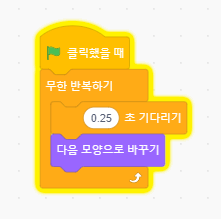
[동작설명]
- 초록 깃발을 클릭하면, 0.25초 동안 기다린 후 다음 모양으로 바꿉니다.
위 영상은 아기 의자가 스스로 움직이는 것처럼 보이는 애니메이션 입니다. 하지만 삼각대로 고정하고 찍은 사진이 아니라서 배경이 자꾸 바뀌는데요. 배경의 변화 없이 자연스러운 움직임을 연출하기 위해서는 고정된 배경에 물체만 움직이게 하는것이 좋습니다.
위 영상은 삼각대로 카메라를 어느정도 고정한 후에 촬영한 사진을 스프라이트로 추가하여 애니메이션으로 제작한 영상입니다. 지금도 약간의 떨림이 있지만 첫 번째 애니메이션 보다는 많이 자연스러워 보이네요.
스크래치 코딩을 이용하여 간단하게 애니메이션을 만들어 봤는데요. 사진이 많고, 카메라가 고정이 잘 된다면 아주 자연스러운 애니메이션을 제작할 수 있을거에요.
스크래치코딩 강좌 08 - 사진으로 애니메이션 만들기 포스트가 유용하였다면, 공감 ♡, 댓글, 구독 버튼을 클릭하여 글쓴이를 응원해주세요 :)
'코딩개발 > 스크래치코딩 강좌' 카테고리의 다른 글
| 스프라이트 및 변수 추가 (6) | 2022.03.13 |
|---|---|
| 배경화면 추가하기, 배수 구하기 (6) | 2022.03.12 |
| 변수 만들기, 변수 활용하기 (10) | 2022.03.10 |
| 난수 만들기, 신호 보내기 (14) | 2022.03.08 |
| 스프라이트 모양바꾸기/추가하기 (6) | 2022.03.06 |