
스크래치코딩 강좌 05 - 변수 만들기, 변수 활용하기 포스트를 시작합니다.
지난 포스트에서는 케익 스프라이트가 랜덤한 위치에서 떨어지고, 고양이가 케익을 받아먹게 하며, 케익이 바닥에 닿으면 게임이 종료되는 코딩을 만들어봤습니다. 이어서 오늘은 고양이가 케익을 먹으면 점수를 증가시키고, 일정한 점수에 도달하게 되면 케익이 떨어지는 속도를 조금씩 빠르게 만들어 볼게요.
1. 변수란 무엇인가?
쉽게 이야기 하면 변수는 변하는수 입니다. 특정한 값에 머물러 있지 않고, 계속 바뀌는거죠. 예를 들면 고양이가 케익을 받아 먹습니다. 시작은 0 이지만 받아 먹으면 먹을수록, 그 횟수는 올라가죠. 몇 번을 받아먹을지는 모르지만, 게임이 끝날때까지 그 횟수는 증가할거에요. 이러한 값을 변수로 만들 수 있고, 일종의 스코어 역할을 하게 할 수도 있습니다. 변수는 다양한 역할을 할 수 있는, 카멜레온 같은 존재에요!
2. 점수 변수 만들기
변수는 특정 스프라이트에서만 사용할 수 있기도 하고, 전체 스프라이트에서 사용할 수도 있습니다. 우리는 전체 스프라이트가 사용할 수 있는 변수를 만들거에요.
고양이 스프라이트에서 점수 변수를 만들어 봅시다. 점수 변수는 케익을 받는 횟수를 기록하여 점수로 남기는 역할을 할거에요.

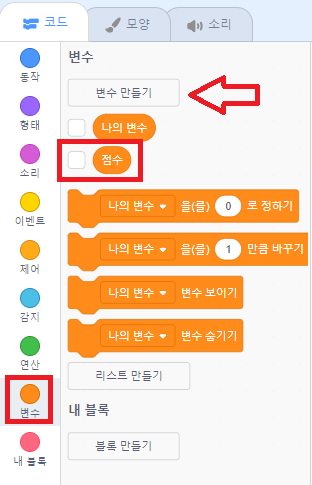
변수 블록은 변수 메뉴에 들어가서 만들 수 있습니다. 변수 메뉴에 들어가면 변수만들기 버튼이 보이는데요. 버튼을 클릭하고, 점수라는 이름으로 변수를 하나 만들어 보세요.
[동작설명 - 고양이스프라이트]
- 점수라는 변수를 만들고, 초록 깃발을 클릭하면 값을 0으로 정해줍니다.
- 고양이가 케익에 닿으면 점수 변수를 1만큼 바꿉니다.
- 이 동작을 게임이 끝날 때까지 무한반복 합니다.

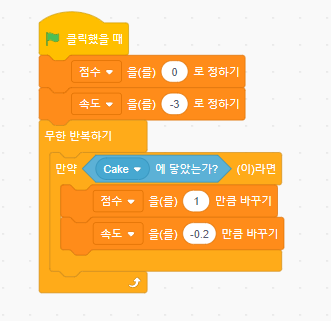
기존에 있었던 고양이 코딩블록에서 케익에 닿았을 경우 냠냠 이라고 말하는 블록을 위 그림처럼 수정했습니다. 점수라는 블록을 만들어 게임 시작시 0으로 초기화하고, 케익에 닿으면 1씩 증가시킵니다. 이 블록들 역시 변수 메뉴에 있는 블록들을 가져와 수정해주면 됩니다.

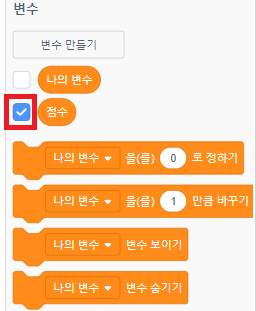
점수 변수를 만들었다면, 위 그림처럼 체크를 해줍니다. 체크를 하면 오른쪽 스프라이트 영역에 점수라는 변수의 값이 계속 증가하는 모습을 볼 수 있어요.
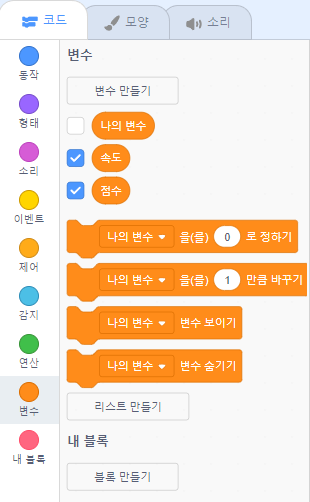
3. 속도 변수 만들기
이번에는 속도라는 변수를 만들어 봅시다. 속도 변수는 케익이 떨어지는 속도를 증가시켜주는 역할을 하게 될겁니다.

고양이 스프라이트에서 초록깃발을 클릭했을 때 블록을 다음과 같이 수정해줍니다.

속도 변수를 -3으로 초기화 해주고, 고양이 스프라이트가 케익에 닿으면 속도를 -0.2씩 증가해줍니다.
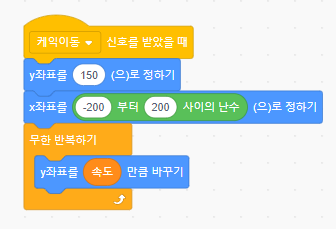
케익 스프라이트에서 케익이동 신호를 받았을 때 코딩블록을 다음과 같이 수정합니다.

케익이동 신호를 받았을 때 y좌표를 정하는 블록을 빼고, y좌표를 바꾸는 블록 안에 속도라는 변수를 넣어줍니다. 이렇게 하면 속도는 -3에서 시작하여, 점수가 올라갈수록 -0.2씩 증가합니다. 결국엔 너무 빨라서 케익을 받을 수 없게 됩니다.
영상을 보면 속도가 점점 증가하여 케익을 받기 어려워지는 것을 볼 수 있는데요. 게임 난이도에 자비가 1도 없네요. 계속해서 속도가 증가하면 점수를 많이 내진 못하겠죠. 난이도를 낮추려면 속도 변수의 증가치를 줄이거나, 특정한 점수에 도달할 경우에만 속도를 증가하게 할 수도 있습니다.
다음 강좌에서는 다양한 방법으로 게임의 난이도를 설정해보고, 배경화면도 추가해 보겠습니다.
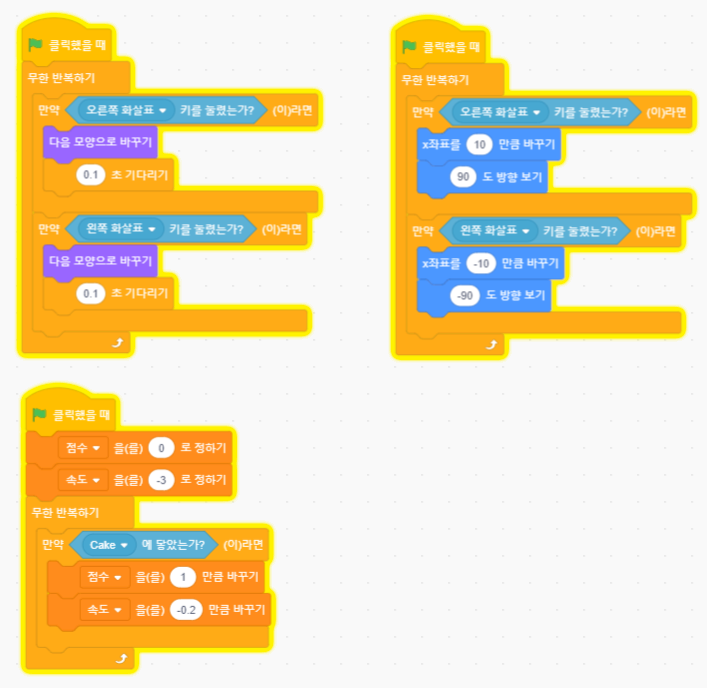
[고양이 스프라이트 전체 블록]

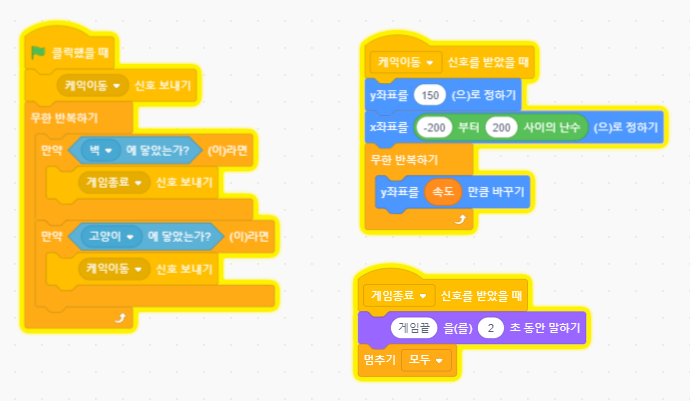
[Cake 스프라이트 전체 블록]

만약 잘 작동하지 않는다면 지금까지 만든 코딩블록을 위 그림과 비교해보시고, 잘못된 블록이 있다면 수정하시기 바랍니다. 또한 프로젝트를 잘 저장하시고 다음 강좌 때 활용하시기 바랄게요 :)
스크래치코딩 강좌 05 - 변수 만들기, 변수 활용하기 포스트가 도움이 되었다면 공감, ♥, 댓글, 구독 버튼을 클릭해 주세요 :)
'코딩개발 > 스크래치코딩 강좌' 카테고리의 다른 글
| 스프라이트 및 변수 추가 (6) | 2022.03.13 |
|---|---|
| 배경화면 추가하기, 배수 구하기 (6) | 2022.03.12 |
| 난수 만들기, 신호 보내기 (14) | 2022.03.08 |
| 스프라이트 모양바꾸기/추가하기 (6) | 2022.03.06 |
| 스프라이트 이동하기 - 키보드 사용 (22) | 2022.03.04 |