
스크래치코딩 강좌 02 - 스프라이트 이동하기 - 키보드 사용 포스트를 시작합니다.
지난 포스트에서는 스크래치코딩을 하기 앞서 프로젝트에는 어떠한 메뉴가 있고, 메뉴들은 어떠한 것들이 있는지 살펴봤습니다. 정말 많고 다양한 메뉴와 코딩블록들이 있다는것을 확인할 수 있었는데요. 실제로 이러한 코딩블록을 예제를 통해 직접 코딩을 해보면 조금 더 이해하기 쉬울거라 생각합니다.
스크래치코딩 강좌는 최종적으로 간단한 게임을 만드는것을 목표로 시리즈를 이어가려고 하는데요. 가장 먼저 만들어볼 게임은 고양이가 먹이를 받아먹으며 점수를 올리는 게임입니다.
1. 좌표를 ( ) 만큼 바꾸기
먼저 키보드 방향키를 눌렀을 때 고양이가 좌우로 움직이는 코딩 스프라이트를 만들어보겠습니다. 이러한 작동을 하기 위한 가장 중요한 코딩블록은 좌표를 ( ) 만큼 바꾸기 블록인데요. 여기에서 ( ) 키를 눌렀는가? 블록을 사용하여 키보드의 동작을 확인하도록 합니다.
코딩블록을 가져오는 첫 번째 강좌인만큼 좀 더 자세히 설명할 예정이니 잘 따라오시기 바랄게요 :)

지난 강좌에서 코드 메뉴에 대해 알아봤는데요. 좌표를 바꾸고, 방향을 바꾸는 코딩블록은 동작 메뉴에 있습니다. 여기서 말하는 좌표란 현재 스프라이트가 위치하고 있는 정보입니다. X 좌표는 가로방향의 위치이고, Y 좌표는 세로방향의 위치를 의미합니다. 즉 X좌표를 10만큼 이동하면 스프라이트는 오른쪽으로 10만큼 움직이게 되고, Y좌표를 10만큼 이동하면 위쪽으로 10만큼 이동하게 되는거죠. 반대로 X좌표 -10을 입력하면, 왼쪽으로 10만큼, Y좌표 -10을 입력하면 아래쪽으로 -10만큼 이동합니다. 또한 방향은 현재 고양이가 바라보는 방향을 의미합니다. 90도 방향은 오른쪽 방향이고 -90도 방향은 왼쪽 방향입니다.

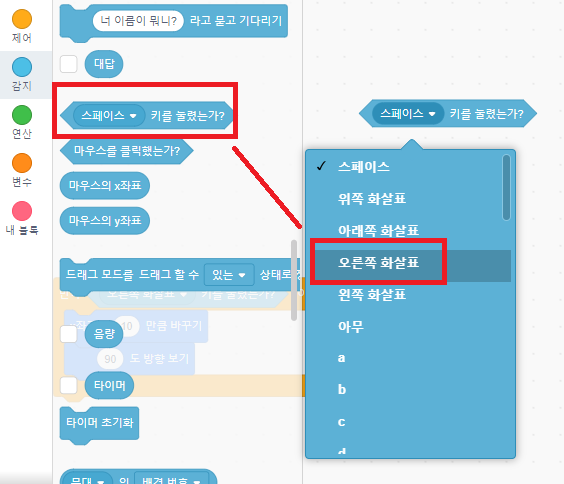
여기서 추가로 필요한 기능은 키보드를 눌렀는지 감지할 수 있는 기능입니다. 이 기능은 감지 메뉴에 있습니다.

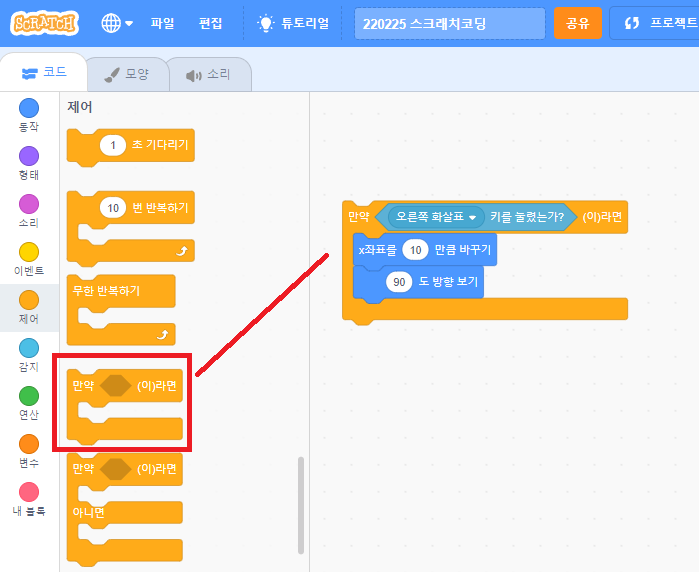
그리고 키보드를 눌렀을 때 어떠한 행동을 취하게 하는 메뉴는 만약 ( ) 이라면 기능입니다. 이제 좀 감을 잡을 수 있을텐데요. 저 블록이 표시하고 있는 의미처럼 스프라이트가 행동을 하게되는 거죠. 스프라이트는 블록들의 순서대로 만약 오른쪽 화살표 키를 눌렀는가? 라면 x좌표를 10만큼 바꾸기 + 90도 방향 보기 이 두개의 코딩블록을 실행하게 됩니다.

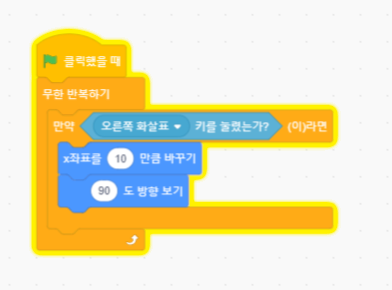
키보드를 눌렀을때 방향을 정하고 좌표를 이동시키는 기능은 제어 메뉴에 있는 무한반복하기 블록을 가져와 그 안에 넣어줍니다. 무한반복하기 기능으로 감싸고 있는 코딩블록은 같은 행동을 반복하게 해주고, 초록깃발을 클릭했을 때 라는 블록은 코딩을 실행하라는 의미로 이벤트 메뉴이 있는 블록입니다. 위 그림과 같이 코딩블록을 만들면 키보드 오른쪽 방향키를 누르면 스프라이트가 오른쪽으로 이동하는 모습을 확인할 수 있습니다.
이제 왼쪽방향으로 이동하는 코딩블록을 만들어보려고 하는데요. 지금 만들어놓은 코딩블록을 복사해서 왼쪽 방향으로 간단하게 바꿀 수 있습니다.

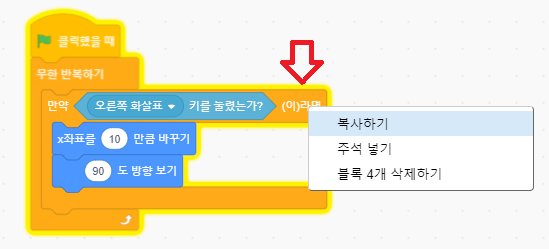
오른쪽으로 이동시키는 블록을 감싸고 있는 만약 ( ) 이라면 블록을 오른쪽 클릭합니다. 그럼 복사하기 메뉴가 보이는데요. 복사하기 메뉴를 클릭하면 똑 같은 블록이 하나 더 생성됩니다.

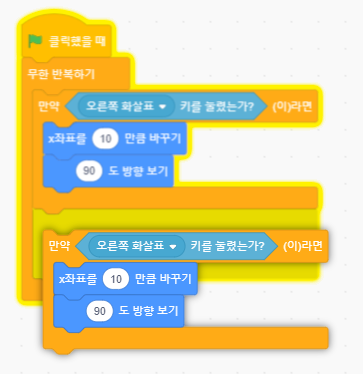
그렇게 복사한 블록을 무한반복하기 블록 안에 넣어줍니다. 그리고 값을 약간만 수정하면 스프라이트가 왼쪽으로 이동하게 만들 수 있죠.

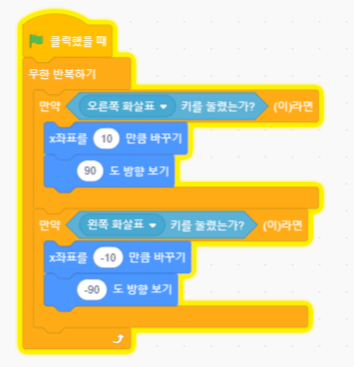
화살표 감지를 왼쪽 화살표로, x좌표를 -10으로, 뱡향을 -90으로 수정하였습니다. 제대로 작동하는지 한번 확인해볼까요?
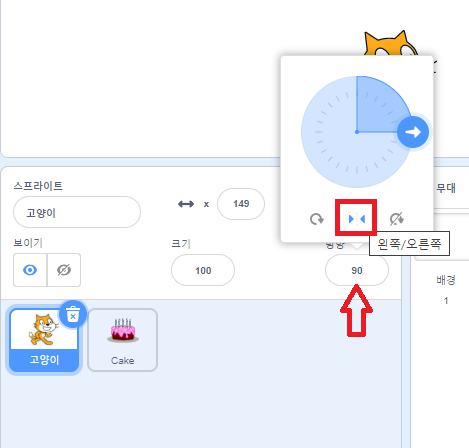
위 영상을 보면 고양이가 좌우로 움직이는것을 확인할 수 있습니다. 왼쪽으로 이동할 경우 고양이의 머리가 바닥을 향하는걸 확인할 수 있는데요. 스프라이트 메뉴에서 방향을 수정하여 이 부분을 보완할 수 있습니다.

오른쪽에 있는 스프라이트 메뉴를 보시면, 방향이라는 값이 보일텐데요. 방향의 값을 클릭하면 방향을 알려주는 시계가 나오고, 시계 중앙에 있는 화살표를 클릭하면 방향이 왼쪽/오른쪽 방향으로 수정됩니다. 왼쪽/오른쪽 버튼 양 옆에 있는 버튼은 방향을 하게 하거나 막을 수 있는 버튼입니다. 수정을 했다면 다시 한번 영상으로 확인해보겠습니다.
다음 강좌에서는 고양이가 좀 더 자연스럽게 달리는 모습을 연출해볼 예정이고, 스프라이트를 하나 더 추가하여 고양이의 먹잇감으로 만들어보겠습니다.
스크래치코딩 강좌 02 - 스프라이트 이동하기 - 키보드 사용 포스트가 유용하였다면, 공감 ♡, 댓글, 구독 버튼을 클릭하여 글쓴이를 응원해주세요 :)
'코딩개발 > 스크래치코딩 강좌' 카테고리의 다른 글
| 변수 만들기, 변수 활용하기 (10) | 2022.03.10 |
|---|---|
| 난수 만들기, 신호 보내기 (14) | 2022.03.08 |
| 스프라이트 모양바꾸기/추가하기 (6) | 2022.03.06 |
| 스프라이트 및 프로젝트 살펴보기 (8) | 2022.03.02 |
| 스크래치 코딩 프로그램 시작하기 (0) | 2021.11.23 |