
스크래치코딩 강좌 03 - 모양바꾸기/추가하기 포스트를 시작합니다.
지난 포스트에서는 키보드 방향키를 이용하여 스프라이트를 이동하는 방법에 대해 알아봤습니다. 이번 포스트에서는 스프라이트의 모양을 추가하여, 고양이 스프라이트가 마치 달리는듯한 모양을 만들어보겠습니다. 또한, 고양이가 맛있게 먹을만한 음식을 하나 골라 스프라이트로 추가해보겠습니다.
먼저 스크래치 사이트에 들어가 로그인을 하고, 내작업실로 들어간 후 새로운 프로젝트를 생성합니다.
1. 스프라이트 모양바꾸기
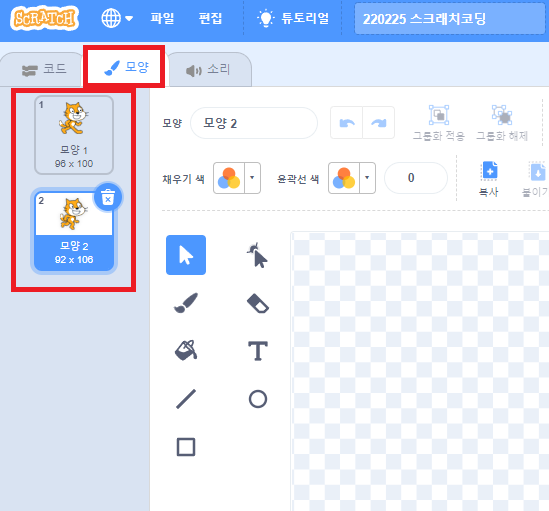
스프라이트의 모양이란 무엇일까요? 스프라이트의 모양은 스프라이트를 더 역동적으로 변화시킬 수 있는 스프라이트 편집기능 입니다. 지난 강좌에서 모양이란 메뉴에 대해 잠시 알아본것처럼, 스프라이트는 하나의 모양만 가지고 있지 않고, 여러개의 모양을 가질 수 있어요.

고양이 스프라이트를 예로 들면 팔과, 다리의 모양을 편집하여 모양을 추가할 수 있죠. 다음 그림을 보면 쉽게 이해할 수 있습니다.
 |
 |
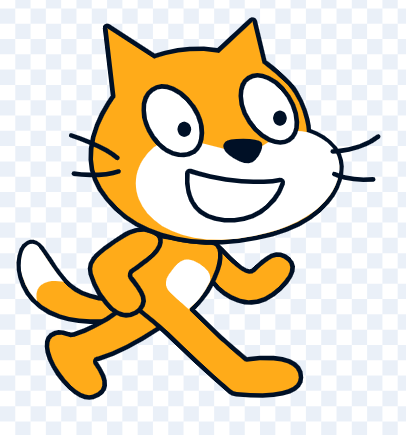
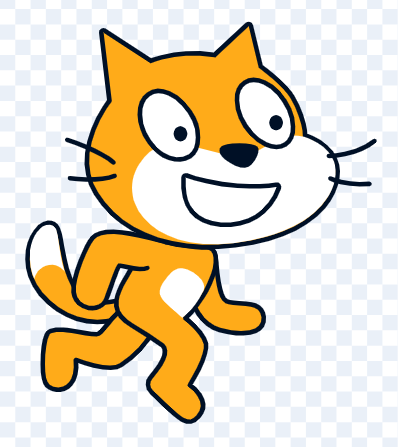
| 고양이 스프라이트 모양1 | 고양이 스프라이트 모양2 |
위 그림은 고양이 스프라이트1번, 그리고 2번 모양입니다. 이 모양을 살펴보면 1번 모양은 걷는 모습을 하고 있고, 2번 모양은 마치 달리기를 하는 모양입니다. 이 두개의 모양을 연속해서 보여주면 어떤 그림이 그려질까요? 고양이가 달리기를 하는 모습이 자연스럽게 연출되지 않을까요? 두 개의 모양을 계속해서 바꾸는 코딩을 만들어보겠습니다.

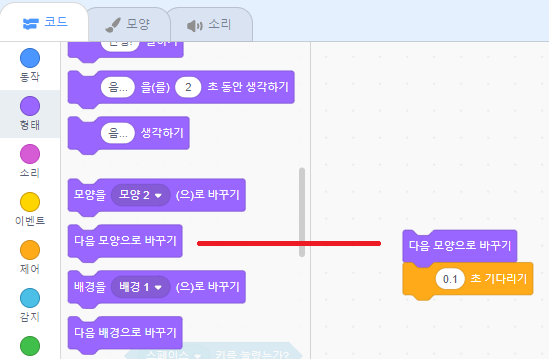
스프라이트의 모양을 바꾸는 코딩블록은 형태 메뉴에 있습니다. 다음모양으로 바꾸기 블록은 위에서 본 고양이의 모양 1번과 2번을 연속해서 계속 바꾸어주는 코딩블록 입니다. 여기에다 제어메뉴에 있는 ( )초 기다리기 블록을 가져와 시간을 0.1초로 수정해주었습니다. 0.1초를 기다린 후 다음 모양으로 바꾸어, 동작이 조금 더 잘보이게 하려는 의도입니다.
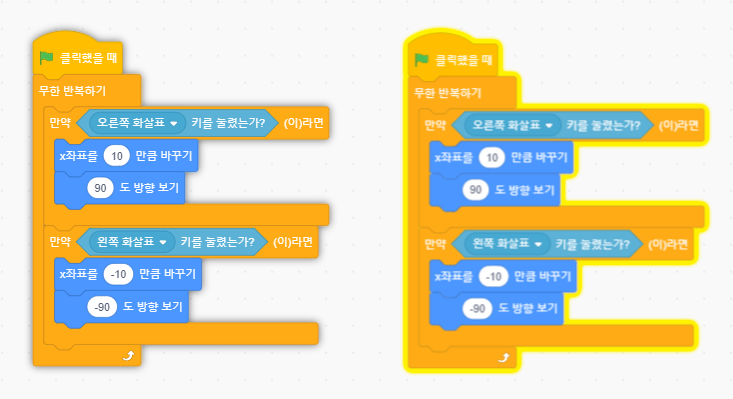
지난 강좌에서 만들었던 키보드로 이동하기 블록을 그대로 복사해서 다음모양으로 바꾸는 블록을 추가해보겠습니다. 아래 그림을 참고하여 코딩블록을 만들어보세요.
(1) 기존에 만들었던 키보드로 이동하는 블록묶음을 복사합니다.

(2) 복사한 블록모음을 빈 공간에 붙여넣기 합니다.

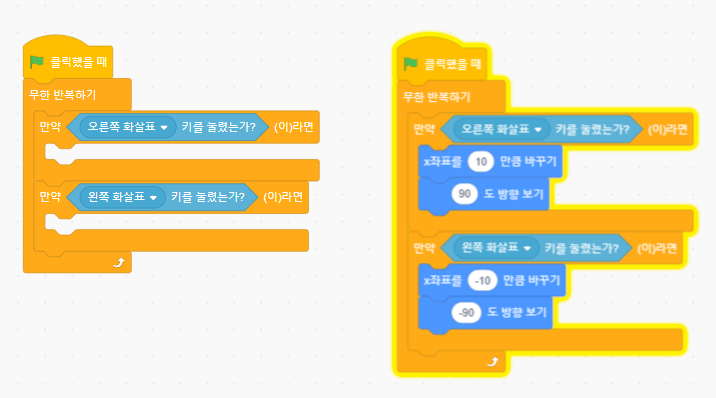
(3) 좌표바꾸기, 방향보기 블록을 묶음에서 빼줍니다.

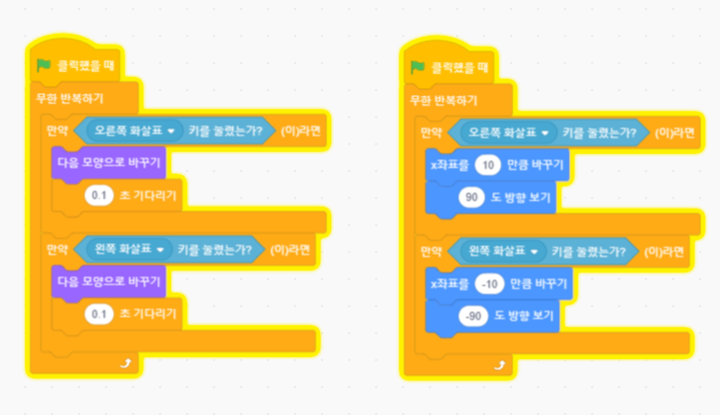
(4) 빈 공간에 모양바꾸기 블록과, 기다리기 블록을 넣어줍니다.

위 그림처럼 블록을 만들었나요? 그럼 한번 테스트를 해보도록 하죠.
위 영상처럼 고양이가 달리기를 하는것처럼 움직이나요? 잘 안되시면 위 코딩블록 그림을 보고 잘못된 블록이 있는지 확인하신 후 다시 테스트를 해보시기 바랍니다.
2. 스프라이트 추가하기
이번에는 고양이의 먹잇감을 추가하기 위해 스프라이트를 하나 더 생성하겠습니다. 스프라이트는 사용자가 직접 만들어 추가를 할 수 있습니다. 하지만 시간이 부족한 우리는 이미 만들어놓은 스프라이트를 추가하겠습니다. 이미 만들어진 스프라이트는 스크래치 사이트에서 쉽게 구할 수 있습니다.

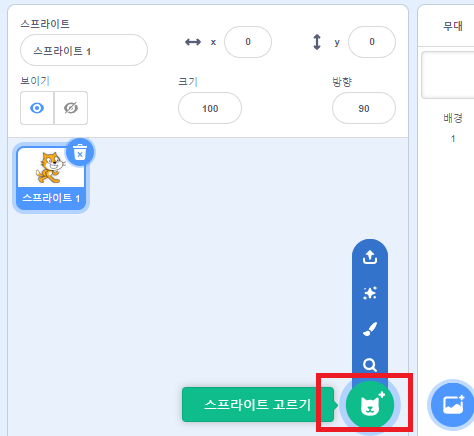
오른쪽에 있는 스프라이트 메뉴 하단을 보시면 스프라이트 고르기라는 버튼을 볼 수 있습니다. 이 버튼을 클릭합니다.

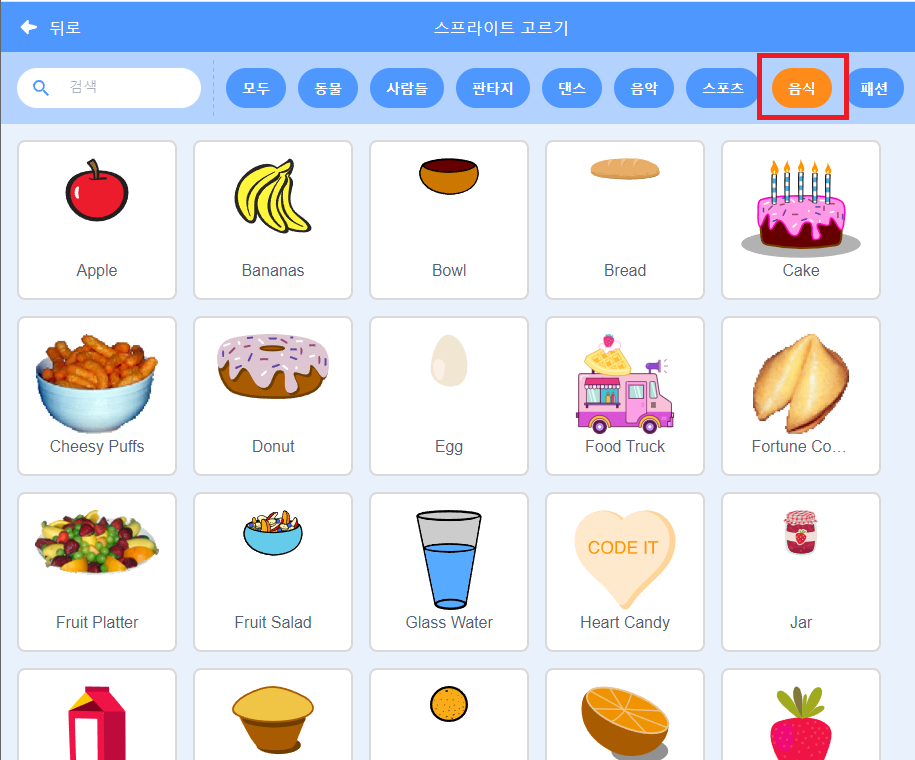
스프라이트 고르기 화면을 보면 이미 만들어진 다양한 스프라이트를 볼 수 있는데요. 여기서 음식 탭으로 이동한 다음 원하는 음식을 하나 추가해보도록 하겠습니다. 저는 맛있어 보이는 Cake를 추가해 보겠습니다.

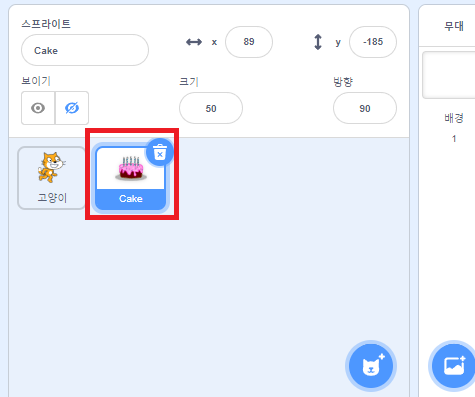
다시 프로젝트 화면으로 돌아와 오른쪽 스프라이트 영역을 보면 Cake 스프라이트가 추가된것을 확인할 수 있습니다. 다음 강좌에서는 고양이가 케이크를 먹는 코딩블록을 만들어보도록 할게요 :)
스크래치코딩 강좌 03 - 모양바꾸기/추가하기 포스트가 유용하였다면, 공감 ♡, 댓글, 구독 버튼을 클릭하여 글쓴이를 응원해주세요 :)
'코딩개발 > 스크래치코딩 강좌' 카테고리의 다른 글
| 변수 만들기, 변수 활용하기 (10) | 2022.03.10 |
|---|---|
| 난수 만들기, 신호 보내기 (14) | 2022.03.08 |
| 스프라이트 이동하기 - 키보드 사용 (22) | 2022.03.04 |
| 스프라이트 및 프로젝트 살펴보기 (8) | 2022.03.02 |
| 스크래치 코딩 프로그램 시작하기 (0) | 2021.11.23 |